Este estudo de caso é resultado do terceiro e último projeto criado a partir das etapas desenvolvidas no Google UX Design Certificate Program, um curso de certificação profissional oferecido pelo Google. Caso queira ver os dois primeiros projetos que desenvolvi, acesse aqui e aqui.
Neste terceiro projeto, chamado I'mGoodNow, o objetivo foi criar uma solução para ajudar pais a manter um registro seguro e completo da saúde de seus filhos pequenos. A ideai é permitir que os pais registrem informações detalhadas sobre atendimentos médicos, sintomas, medicamentos prescritos e outras observações relevantes para identificar padrões de saúde e detectar problemas em estágios iniciais.
A seguir, entrarei nos detalhes principais do Estudo de Caso, mas desde já ressalto que nem todo trabalho desenvolvido será aqui descrito.
Vamos lá!
Linhas gerais do projeto
O produto
Trata-se de um app e um website site responsivo com fins de promover registros de saúde.
A duração do projeto
O projeto foi desenvolvido ao longo de 01 mês e 15 dias, durante as etapas do programa de Certificação Profissional Google UX Design.
O problema
O projeto I'mGoodNow busca resolver o problema de muitos pais que têm dificuldade em manter um registro confiável dos dados de saúde de seus filhos pequenos, oferecendo uma maneira fácil e eficiente de gerenciar o histórico de saúde das crianças e permitindo que as informações importantes estejam sempre disponíveis e organizadas.
O objetivo
Criar uma ferramenta que permita aos pais gerirem facilmente as informações de saúde de seus filhos, criando um registro completo e seguro que pode ser compartilhado com médicos e outros profissionais de saúde conforme necessário, bem como para consulta dos próprios pais a fim de que tenham mais tranquilidade e segurança em relação à saúde de seus filhos pequenos.
Meu papel e responsabilidades
UX designer e UX researcher, responsável por conduzir pesquisas com usuários, elaborar relatórios, criar wireframes, protótipos e designs em geral, com objetivo de disponibilizar as telas do app, prontas para etapas de desenvolvimento.
Conhecendo o usuário
- User research
- Personas
- Problem statements
User Research
Para encontrar o público-alvo do projeto I'mGoodNow, conduzi uma user research por meio de entrevistas e questionários com pais e mães de crianças pequenas. O objetivo foi entender melhor as necessidades e expectativas desses pais em relação ao gerenciamento das informações de saúde de seus filhos. Com base nas entrevistas e questionários realizados, a pesquisa revelou que o público mais interessado são pais e mães de crianças com idades entre 0 e 6 anos, que buscam uma maneira fácil e eficiente de manter um registro completo e seguro das informações de saúde de seus filhos, mas também revelou que há interesse pelo app em outras faixa-etária, e inclusive para controle da própria saúde (e não necessariamente da saúde de terceiro).
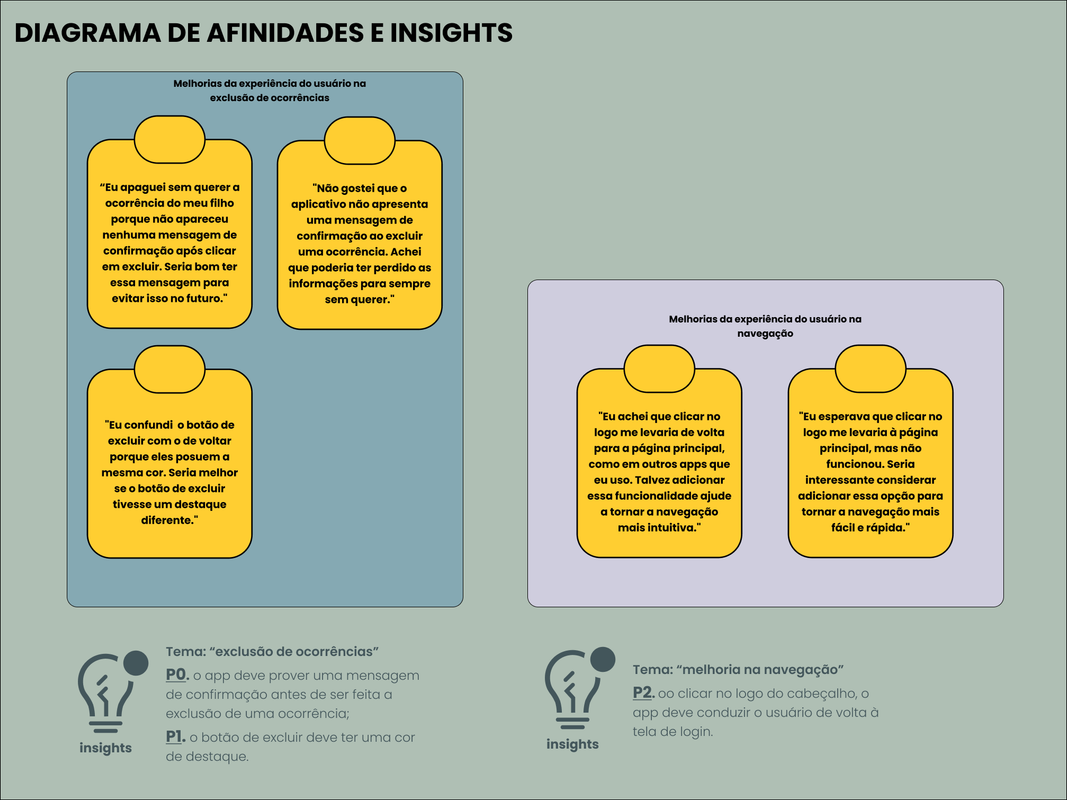
04 pain points foram identificados:

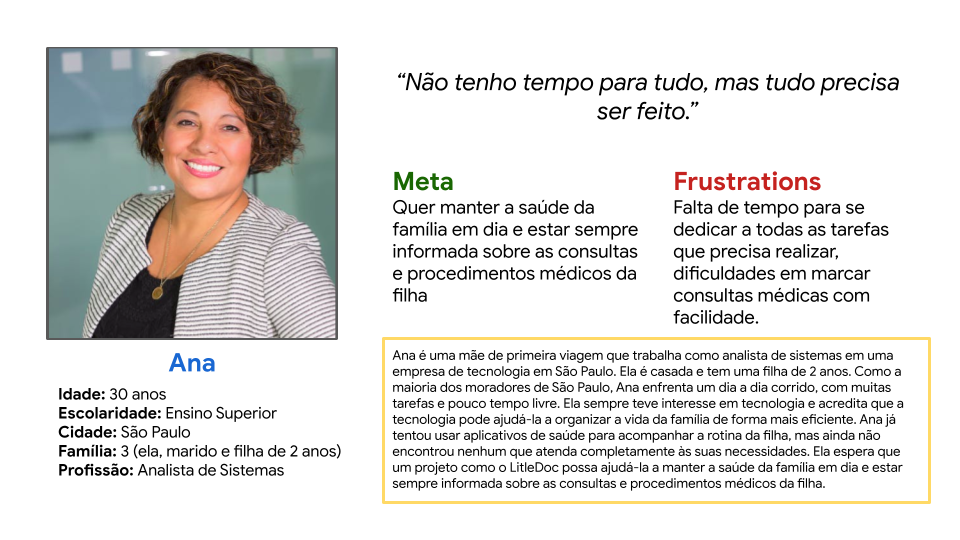
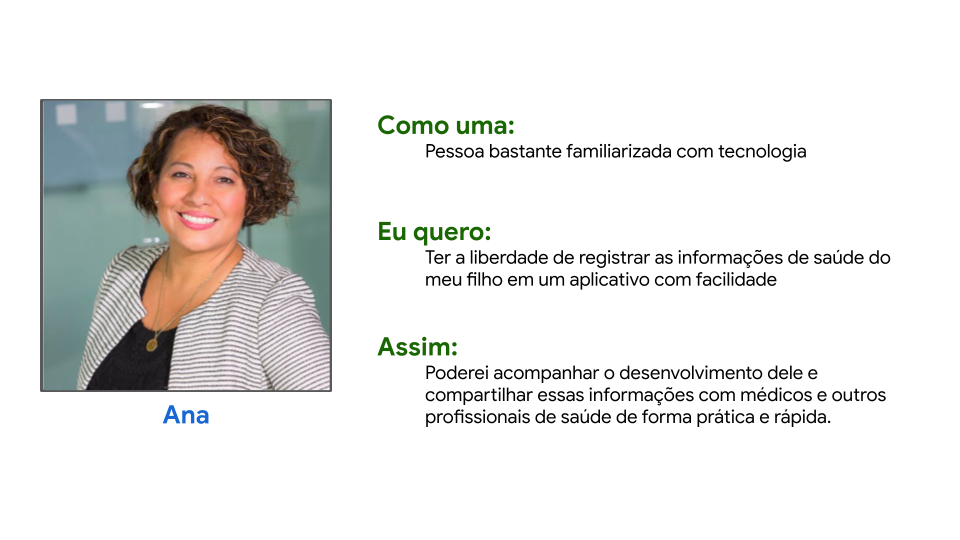
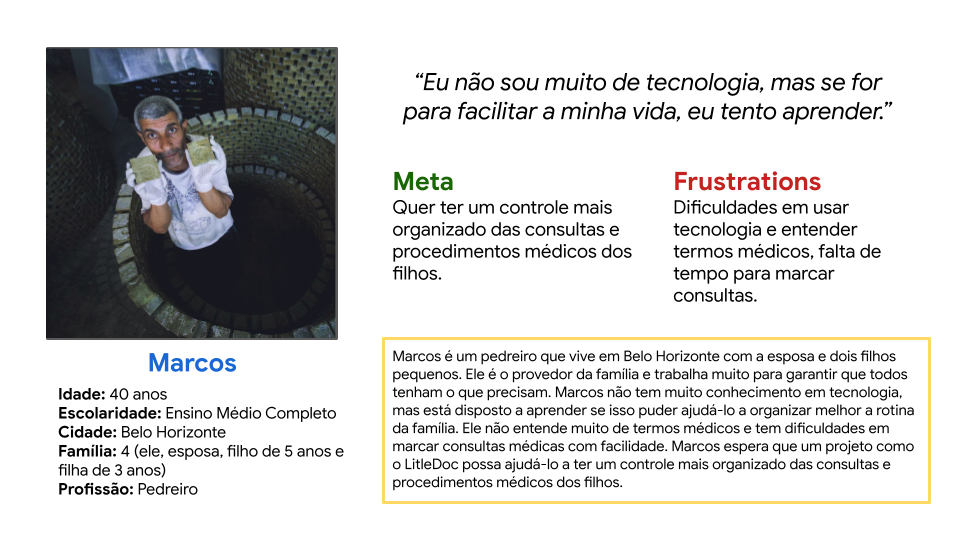
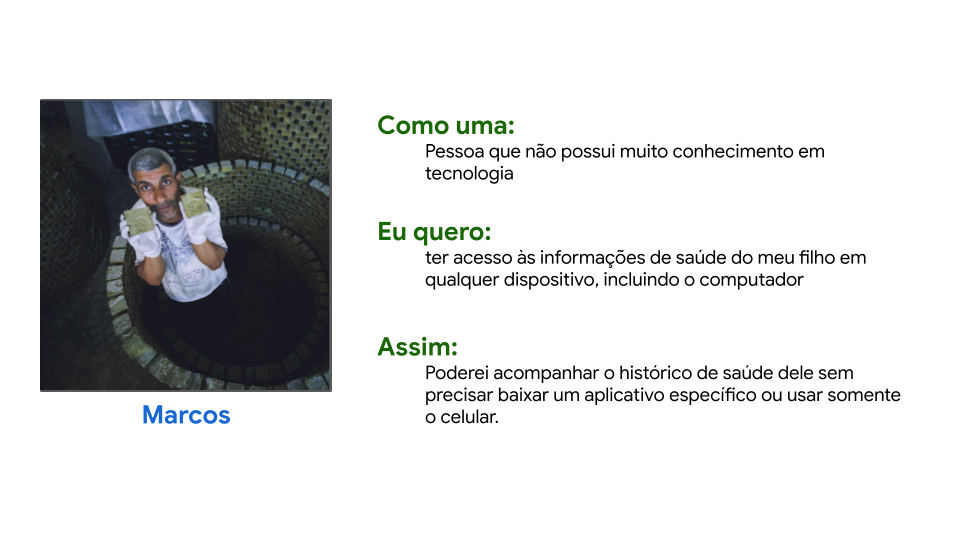
Personas: Ana e Marcos
Iniciando o Design
- Wireframes à mão
- Wireframes no Figma
- Prototipagem Lo-fi
- Estudos de usabilidade
Wireframes à mão
Desenvolvi algumas versões de wireframes à mão, pois isso possibilita realizar testes rápidos com diferentes ideias para telas e seus componentes, além de servir de base para os wireframes digitais. Busco sempre fazer um design minimalista e intuitivo.

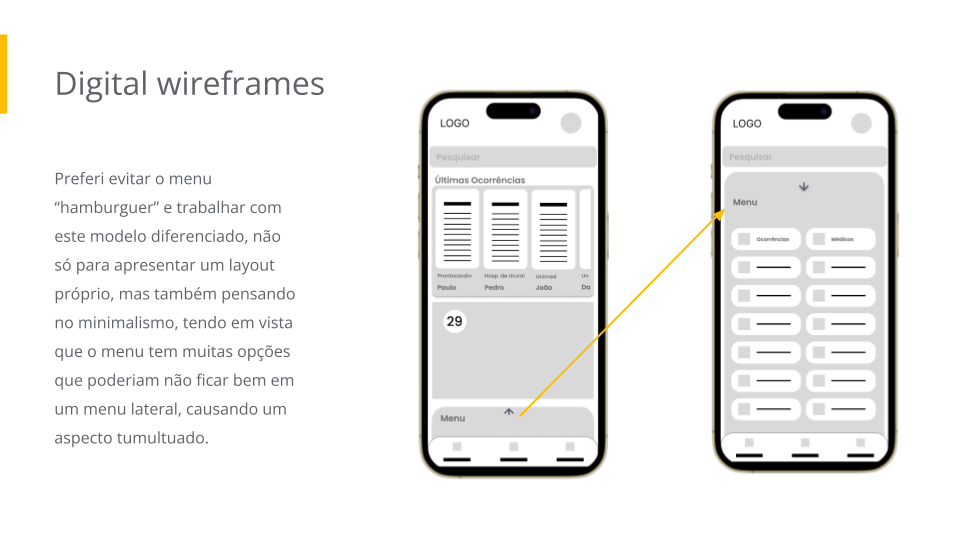
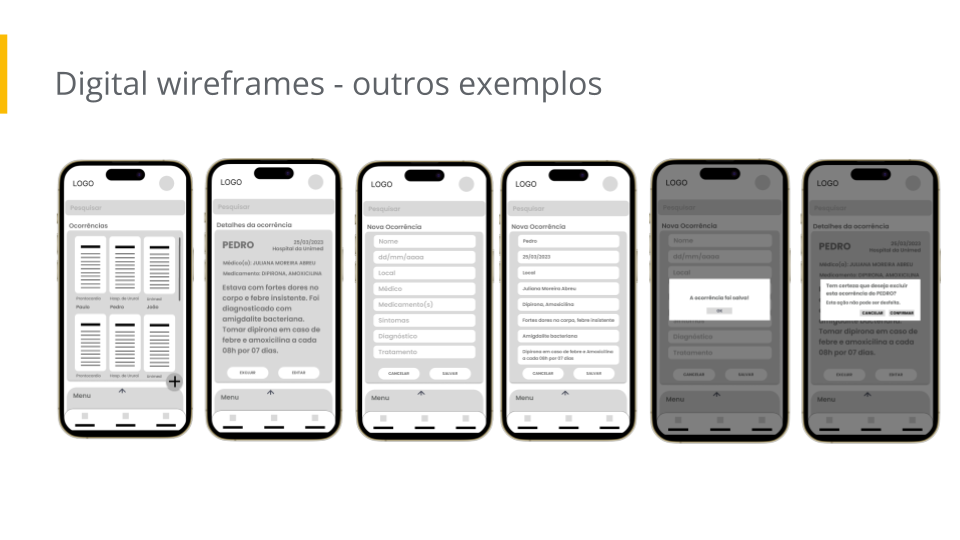
Digital wireframes
Low-fidelity prototype

Protótipos lo-fi simulando um fluxo básico de navegação pelo sistema. Link dos protótipos funcionais aqui.
Estudo de usabilidade: descobertas (findings)
Conduzi o estudo promovendo questões sobre usabilidade, ao mesmo tempo concedendo espaço para os usuários expressarem suas opiniões.
Findings

Detalhes do Estudo de usabilidade
(Link com o arquivo guia do estudo de usabildiade, contendo os detalhes desta pesquisa.)
Questões de pesquisa
- Como os pais gerenciam atualmente as informações de saúde de seus filhos pequenos e quais são as principais dificuldades encontradas?
- Como os pais preferem registrar as informações de saúde de seus filhos em um aplicativo? Quais são as funcionalidades que eles consideram mais importantes?
- Quais são as principais preocupações dos pais em relação à segurança e privacidade das informações de saúde de seus filhos?
- Como os pais esperam acessar e compartilhar as informações de saúde de seus filhos com médicos e outros profissionais de saúde?
- Quais são os principais obstáculos que os pais enfrentam ao usar o aplicativo e como podemos melhorar a experiência do usuário para torná-lo mais fácil e intuitivo?
Participantes
- Os participantes são todos indivíduos com filhos pequenos.
- Dois homens, sendo um pai solteiro e um pai casado, duas mulheres, sendo uma mãe solteira e uma mãe casada, um indivíduo não-binário, todos entre 20 e 45 anos.
Metodologia
- Estudo de usabilidade não moderado
- Local: Brasil, remoto
- Data: As sessões serão realizadas em 10 de abril durante o horário comercial
- Duração: Cada sessão terá duração de 20 a 30 minutos
Refinando o design
- Mockups
- Prototipagem Hi-fi
- Acessibilidade
Melhorias

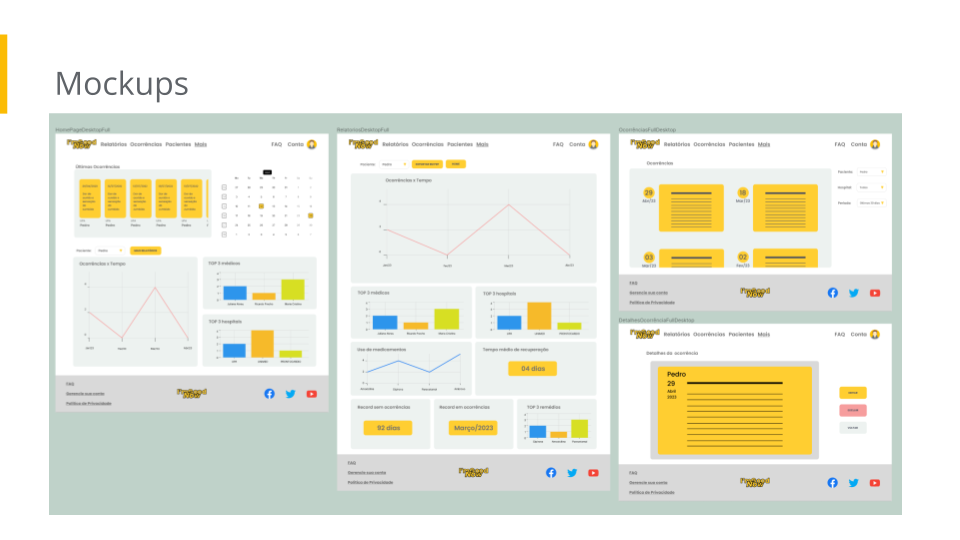
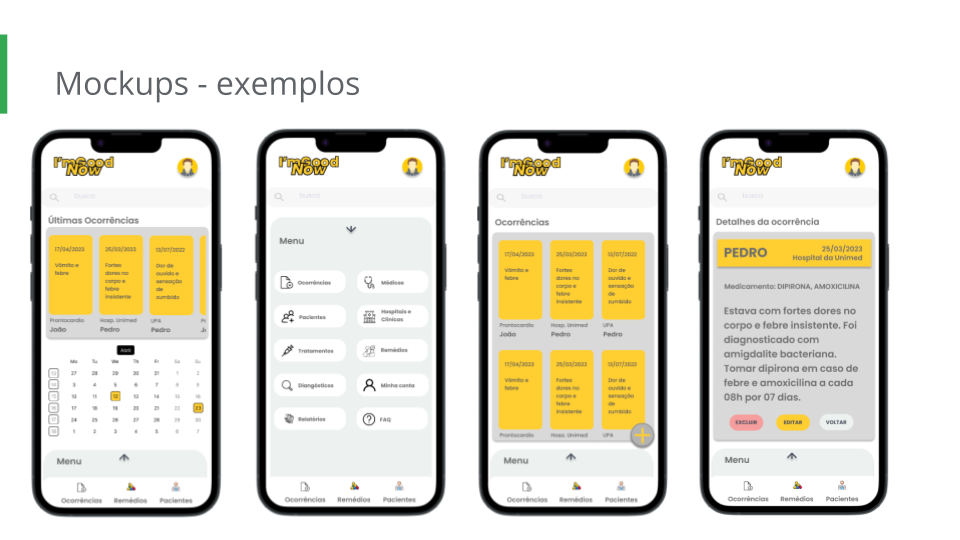
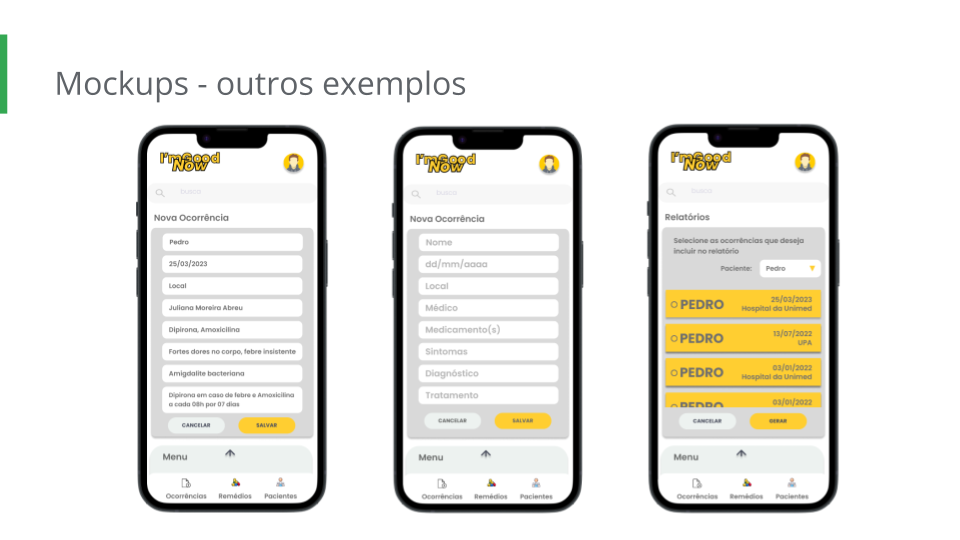
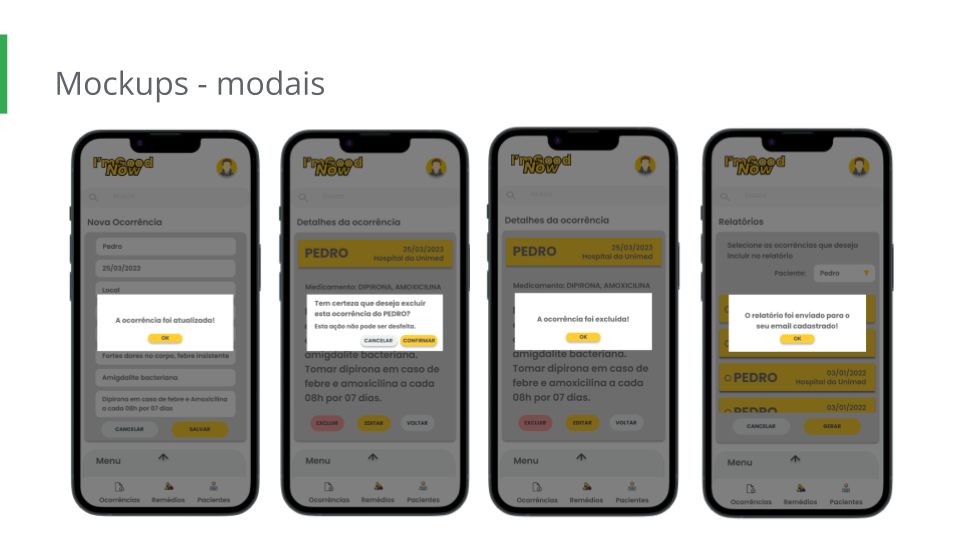
Mockups



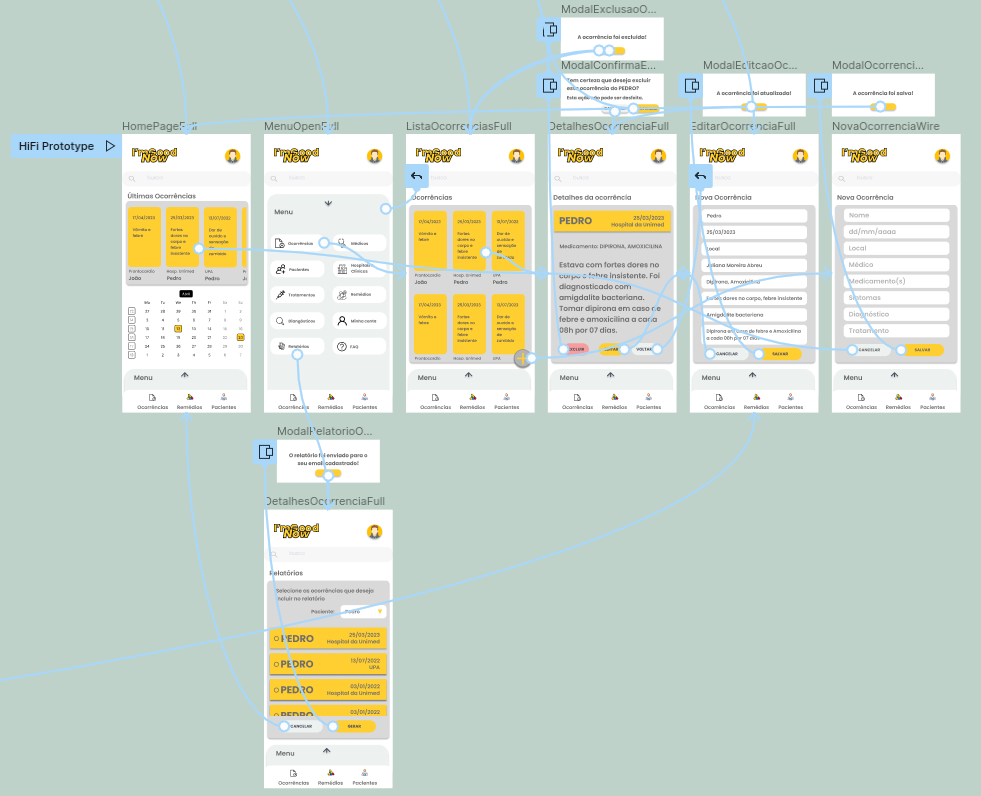
Prototipagem Hi-fi
Clique aqui para acessar os protótipos de alta fidelidade.

Novo estudo de usabilidade
Vale registrar que conduzi um novo estudo de usabilidade com os protótipos de alta fidelidade, encontrando alguns novos pontos de melhoria (já registrados nas imagens dos mockups HiFi, sendo apresentados aqui apenas para fins de histórico):


Design do website
As etapas do processo apresentado foram repetidas para o design do website, adicionando-se o seguinte: criação de uma arquitetura de informação e um sitemap.
O website vai possuir um caso de uso próprio: relatórios, análise e artigos para prevenção baseado no histórico do paciente. As motivações e metas dos usuários estão relacionadas a manter um histórico completo e seguro da saúde de seus filhos pequenos. Eles desejam ter acesso fácil às informações relevantes de saúde de seus filhos para garantir que possam monitorar seu bem-estar de maneira eficiente e tomar decisões informadas sobre seu cuidado de saúde. O site complementar pode apoiá-los fornecendo informações adicionais, tais como relatórios, análises e artigos para prevenção de doenças com base no histórico do paciente. Essas informações podem ajudar os pais a compreender melhor a saúde de seus filhos, identificar padrões e tendências, e receber conselhos e sugestões úteis para a prevenção de doenças comuns. O site também pode permitir que os pais compartilhem seus históricos de saúde com médicos e outros profissionais de saúde, garantindo que eles tenham acesso às informações necessárias para fazer diagnósticos precisos e fornecer o tratamento apropriado.
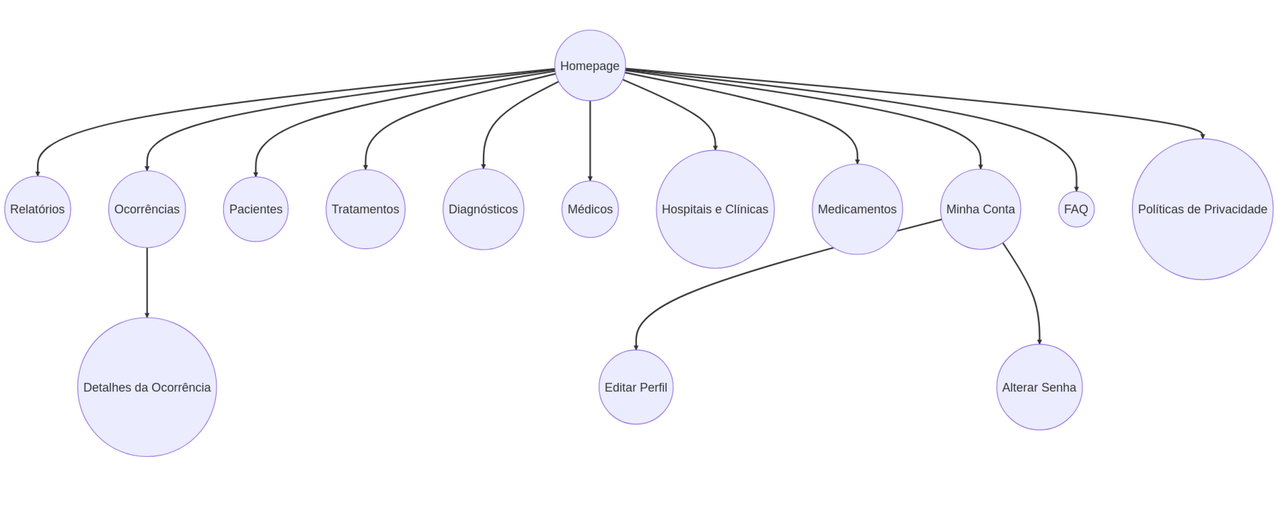
Arquitetura de informação

Sitemap

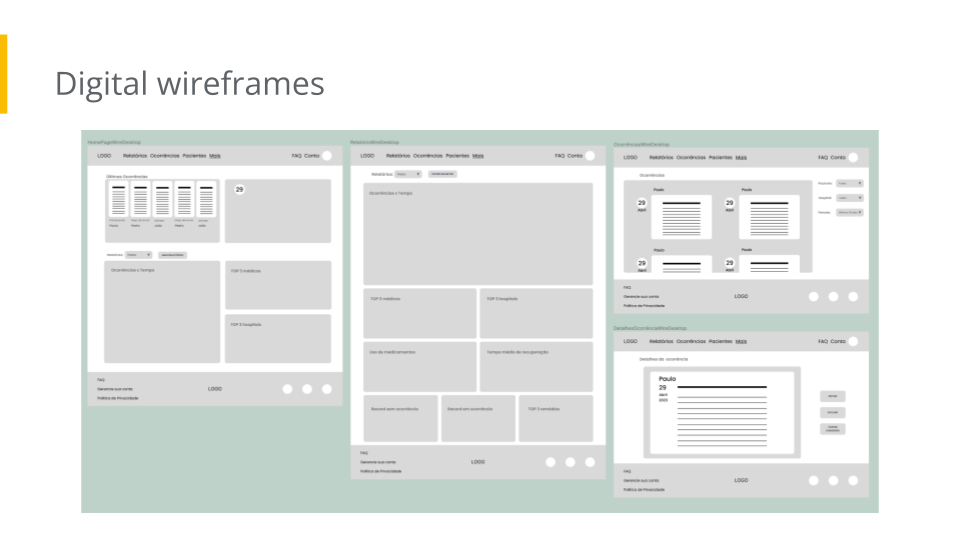
WebSite Digital wireframes
Prototipagem Hi-fi - Desktop
Clique aqui para acessar os protótipos de alta fidelidade.

Considerações sobre acessibilidade
Durante as etapas de design, tive especial cuidado com as cores dos temas, a fim de ajustar os contrastes e facilitar a leitura dos textos.
Nas etapas de pesquisa com os usuários, técnicas para reduzir os vieses que poderiam influenciar os resultados foram utilizadas
Considerações finais
Impacto
O projeto I'mGoodNow tem um impacto significativo no dia a dia dos pais e cuidadores, oferecendo uma solução para a gestão do histórico de saúde de seus filhos pequenos. Isso pode resultar em uma maior tranquilidade e segurança para os pais, uma vez que podem manter um registro completo e organizado da saúde de seus filhos, o que pode ajudar a identificar problemas de saúde em estágios iniciais. Além disso, o I'mGoodNow é uma ferramenta que pode ser compartilhada com médicos e outros profissionais de saúde, possibilitando um acompanhamento mais preciso da saúde das crianças e a identificação de padrões de saúde relevantes. Com isso, o projeto pode melhorar significativamente a qualidade de vida das famílias e ajudar a promover a saúde infantil.
Neste projeto, consolidei conhecimentos sobre UX Design, tais como wireframes, prototipagem, Design System, bem como técnicas de pesquisas com usuários e estudos de usabilidade, além de melhorar meu conhecimento no Figma.
Próximas etapas
- Criar as demais telas, conforme arquitetura da informação desenvolvida.
- Desenvolver uma versão WEB do app, em uma linguagem de programação.