Este estudo de caso é resultado do segundo projeto criado a partir das etapas desenvolvidas no Google UX Design Certificate Program, um curso de certificação profissional oferecido pelo Google. Caso queira ver o primeiro projeto que desenvolvi, acesse aqui.
O projeto que desenvolvi teve como objetivo criar um site com design completo, abrangendo todas as etapas necessárias, desde sua concepção inicial até as pesquisas com usuários, a elaboração de wireframes, prototipagem e muitos outros aspectos relevantes. Mesmo que tenha sido um trabalho de conclusão de curso necessário para obter a certificação profissional em UX Design, o projeto foi extremamente detalhado e desafiador, proporcionando uma experiência enriquecedora para mim, uma vez que aprendi muito durante todo o processo criativo.
Ao longo do desenvolvimento, tive a oportunidade de aprimorar minhas habilidades em UX Design, utilizando metodologias, ferramentas e técnicas para criar um site que atendesse às necessidades do cliente, o Abrigo Kitsune. Com este projeto, fui capaz de aplicar meu conhecimento em design centrado no usuário, garantindo que o site fosse acessível, intuitivo e fácil de usar para todos os visitantes, independentemente do dispositivo utilizado.
Além disso, ao lidar com os desafios do projeto, aprendi a ser mais organizado, disciplinado e eficiente em minhas abordagens, desenvolvendo uma melhor compreensão sobre a importância da colaboração com a equipe e a comunicação clara com o cliente. De fato, o projeto me proporcionou uma experiência valiosa e enriquecedora, que me ajudará a ser um profissional melhor em UX Design no futuro.
A seguir, entrarei nos detalhes principais do Estudo de Caso, mas desde já ressalto que nem todo trabalho desenvolvido será aqui descrito.
Vamos lá!
Linhas gerais do projeto
O produto
Trata-se de um site responsivo para doação e adoção de animais, criado com foco na usabilidade e acessibilidade para ajudar a conectar pessoas a pets que encontrarão um lar amoroso.
A duração do projeto
O projeto foi desenvolvido ao longo de 02 meses, durante as etapas de aprendizagem do programa de Certificação Profissional Google UX Design.
O problema
Milhares de animais abandonados precisam de um lar amoroso. O Abrigo Kitsune tem o objetivo de conectá-los com pessoas que querem adotar e oferecer um lar seguro e feliz.
O objetivo
Desenvolver uma plataforma online acessível e fácil de usar que permita a doação e adoção de animais, criando uma experiência positiva tanto para os usuários quanto para os animais. Além disso, promover a conscientização sobre o bem-estar animal e a importância da adoção responsável.
Meu papel e responsabilidades
UX designer e UX researcher, responsável por conduzir pesquisas com usuários, elaborar relatórios, criar wireframes, protótipos e designs em geral, com objetivo de disponibilizar as telas do app, prontas para etapas de desenvolvimento.
Conhecendo o usuário
- User research
- Personas
- Problem statements
- User journey maps
User Research
Para desenvolver o design responsivo do site do Abrigo Kitsune, foi conduzida uma pesquisa com usuários. Foram realizadas entrevistas com pessoas interessadas em adotar ou doar animais, observando-se seus comportamentos e também foram analisados sites de abrigos de animais similares. Antes da pesquisa, pensava-se que as pessoas estariam dispostas a navegar em um site mais complexo para encontrar o animal certo para adoção, mas a pesquisa revelou que a maioria dos usuários preferiu um site com navegação simplificada e informações claras sobre os animais disponíveis. Essa pesquisa também revelou pain points enfrentados por quem quer adotar ou dar em adoção e nos ajudou a criar um design que atende às necessidades dos usuários e oferece uma experiência mais intuitiva e agradável para aqueles que buscam adotar ou doar um animal no Abrigo Kitsune.
04 pain points foram identificados:

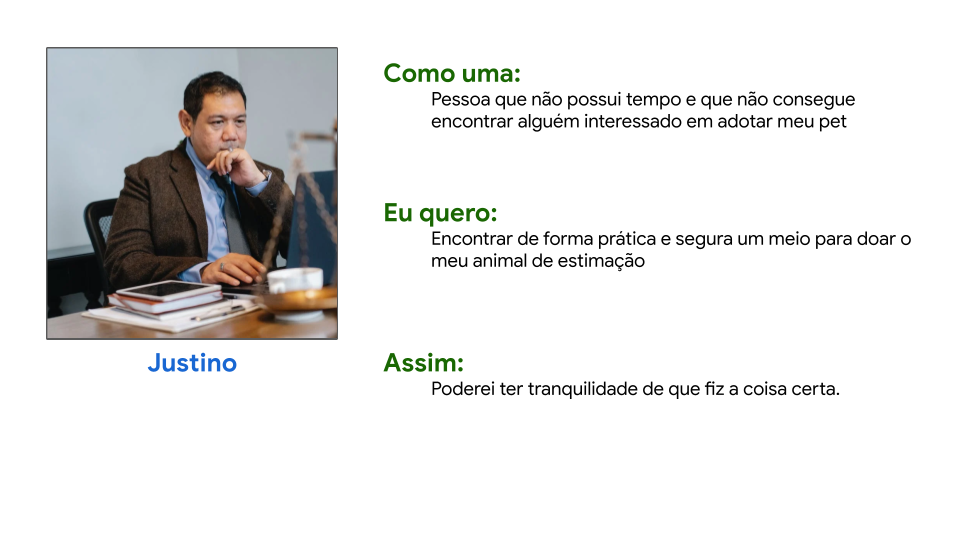
Personas: Justino e Amanda
Iniciando o Design
- Wireframes à mão
- Wireframes no Figma
- Prototipagem Lo-fi
- Estudos de usabilidade
Wireframes à mão
Desenvolvi algumas versões de wireframes à mão, pois isso possibilita realizar testes rápidos com diferentes ideias para telas e seus componentes, além de servir de base para os wireframes digitais. Meu objetivo foi fazer um design minimalista e ao mesmo tempo intuitivo.

Digital wireframes
Low-fidelity prototype

Protótipos lo-fi simulando um fluxo básico de navegação pelo sistema, lista de animais, detalhes de um animal em específico e adoção. Link dos protótipos funcionais aqui.
Estudo de usabilidade: descobertas (findings)
Conduzi o estudo promovendo questões sobre usabilidade, ao mesmo tempo concedendo espaço para os usuários expressarem suas opiniões.
Findings
- Vários usuários destacaram a importância de contar com um canal de atendimento eficiente, seja por meio de chat, e-mail ou telefone.
- Os usuários aprovaram a ausência de formulários para adoção, desburocratizando o processo online (a adoção é finalizada presencialmente), após confirmação no site.
- Alguns usuários mencionaram que gostariam de ver informações mais detalhadas sobre os animais disponíveis para adoção, incluindo questões comportamentais e outras características importantes
Detalhes do Estudo de usabilidade
(Link com o arquivo guia do estudo de usabildiade, contendo os detalhes desta pesquisa.)
Questões de pesquisa
- Os usuários conseguem encontrar os animais que estão procurando?
- Os usuários conseguem entender como solicitar a adoção de um animal?
- Existem partes do processo de adoção que os usuários encontram dificuldades?
- Os usuários conseguem navegar facilmente por diferentes seções do site a partir da página principal?
- Os usuários consideram o site fácil ou difícil de usar?
Participantes
- Os participantes são todos indivíduos com interesse em adoção ou doação de animais online.
- Dois homens, duas mulheres e um indivíduo não-binário, entre 20 e 45 anos.
Metodologia
- Estudo de usabilidade não moderado
- Local: Brasil, remoto.
- Data: sessões no dia 10 de abril de 2023.
- Cada sessão durou de 20 a 30 minutos e incluiu uma introdução, uma lista de tarefas e um pequeno questionário.
Refinando o design
- Mockups
- Prototipagem Hi-fi
- Acessibilidade
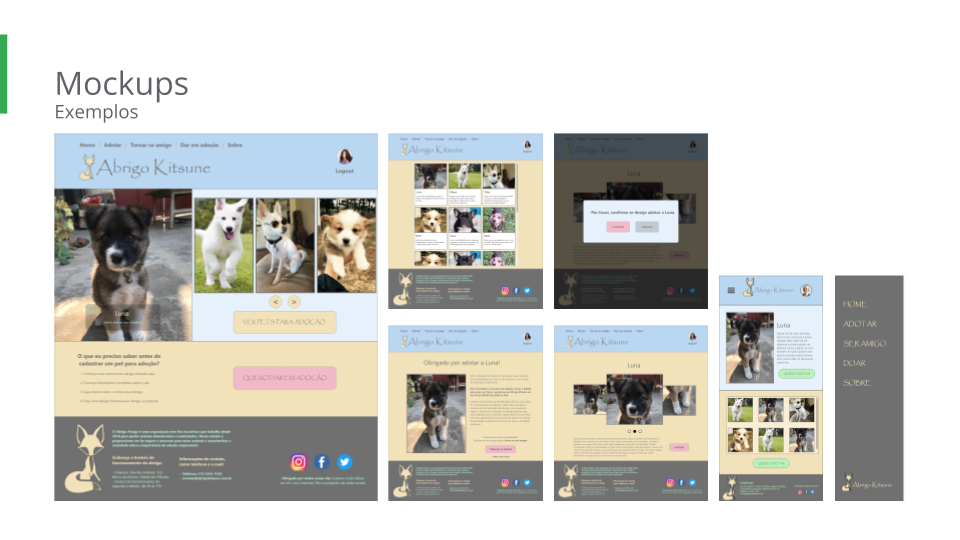
Mockups


Prototipagem Hi-fi
Clique aqui para acessar os protótipos de alta fidelidade.

Considerações finais
Impacto
O projeto desenvolvido para o Abrigo Kitsune tem um grande impacto positivo. A criação de um site responsivo e fácil de usar facilitará o processo de adoção de animais, deixando-o muito mais acessível e intuitivo para os usuários. Além disso, a inclusão de informações detalhadas sobre os animais, ajuda a garantir cuidados adequados após a adoção.
Neste projeto, reforcei meu aprendizado sobre vieses e como evitar que influenciem as decisões de design. Reforcei meu entendimento sobre desenvolver empatia com os usuários e técnicas para criação de personas. Tive oportunidade de conhecer mais a fundo sobre como desenvolver pesquisas com usuários, além de aprimorar meus conhecimentos de técnicas e de ferramentas amplamente utilizadas no mundo do UX Design, no que cito o Adobe XD.
Próximas etapas
- Criar as telas para cadastramento de usuários, incluindo criação de novas contas (sign up) e login (sign in).
- Criar as telas referentes aos módulos de administração, como gerenciamento de usuários, controle de estoque e cadastramento de animais(CRUD).
- Desenvolver uma versão WEB do app, em uma linguagem de programação.