
Este estudo de caso foi criado a partir das etapas desenvolvidas no Google UX Design Certificate Program, um curso de certificação profissional oferecido pelo Google. O projeto consistiu em abordar de forma muito completa todas as etapas para criação de um design de um app, desde sua concepção inicial, passando pelas pesquisas com usuários (user research), wireframes, prototipagem e muito mais. Embora seja um trabalho de conclusão de curso necessário à obtenção da certificação profissional em UX Design, é também um projeto rico em detalhes e que provou ser ao mesmo tempo desafiador e enriquecedor para mim, pois aprendi muito ao longo de todo processo criativo, além de ser um projeto que do início ao fim foi integralmente de minha autoria.
A seguir, entrarei nos detalhes principais do Estudo de Caso, mas desde já ressalto que nem todo trabalho desenvolvido será aqui descrito, razão pela qual disponibilizo neste link todo material que criei ao longo do projeto, incluindo relatórios de auditoria competitiva, user flows, personas, declarações de problemas, identificação de insights, journey maps etc. Fique a vontade para utilizar esses documentos como templates em seus próprios projetos, se desejar.
Vamos lá!
Linhas gerais do projeto
O produto
Um app que permite fazer pedidos para recebê-los no conforto do lar, ou reservar mesas magníficas para desfrutar o melhor da culinária em qualquer restaurante da rede NuPonto.
A duração do projeto
O projeto foi desenvolvido ao longo de 04 meses, durante as etapas do programa de Certificação Profissional Google UX Design.
O problema
A rede NuPonto Restaurantes não possui presença on-line. Nos dias atuais, não é mais viável depender tão somente de negócios presenciais quando se está no ramo de restaurantes.
O objetivo
Criar um ambiente virtual que permita ao NuPonto Restaurantes ter presença online, sem perder de vista o negócio presencial.
Meu papel e responsabilidades
UX designer e UX researcher, responsável por conduzir pesquisas com usuários, elaborar relatórios, criar wireframes, protótipos e designs em geral, com objetivo de disponibilizar as telas do app, prontas para etapas de desenvolvimento.
Conhecendo o usuário
- User research
- Personas
- Problem statements
- User journey maps
User Research
Para a etapa de user research, escolhi realizar o método survey, pela praticidade, baixo custo e agilidade na obtenção das respostas. Para tanto, preparei um formulário no Google Forms com 06 questões. O objetivo foi “Descobrir quais fatores as pessoas consideram relevantes na escolha de um restaurante e sobre como preferem ser atendidas no momento de fazerem reservas/agendamento.”
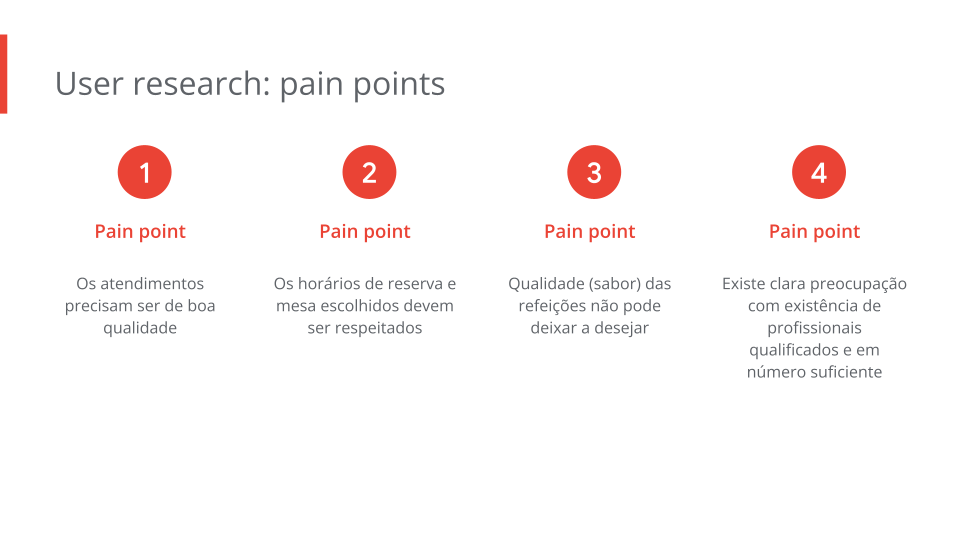
04 pain points foram identificados:

Personas: Andrea e Firnam
Iniciando o Design
- Wireframes à mão
- Wireframes no Figma
- Prototipagem Lo-fi
- Estudos de usabilidade

Wireframes à mão
Desenvolvi algumas versões de wireframes à mão, pois isso possibilita realizar testes rápidos com diferentes ideias para telas e seus componentes, além de servir de base para os wireframes digitais. Meu objetivo foi fazer um design minimalista e ao mesmo tempo intuitivo.

Digital wireframes
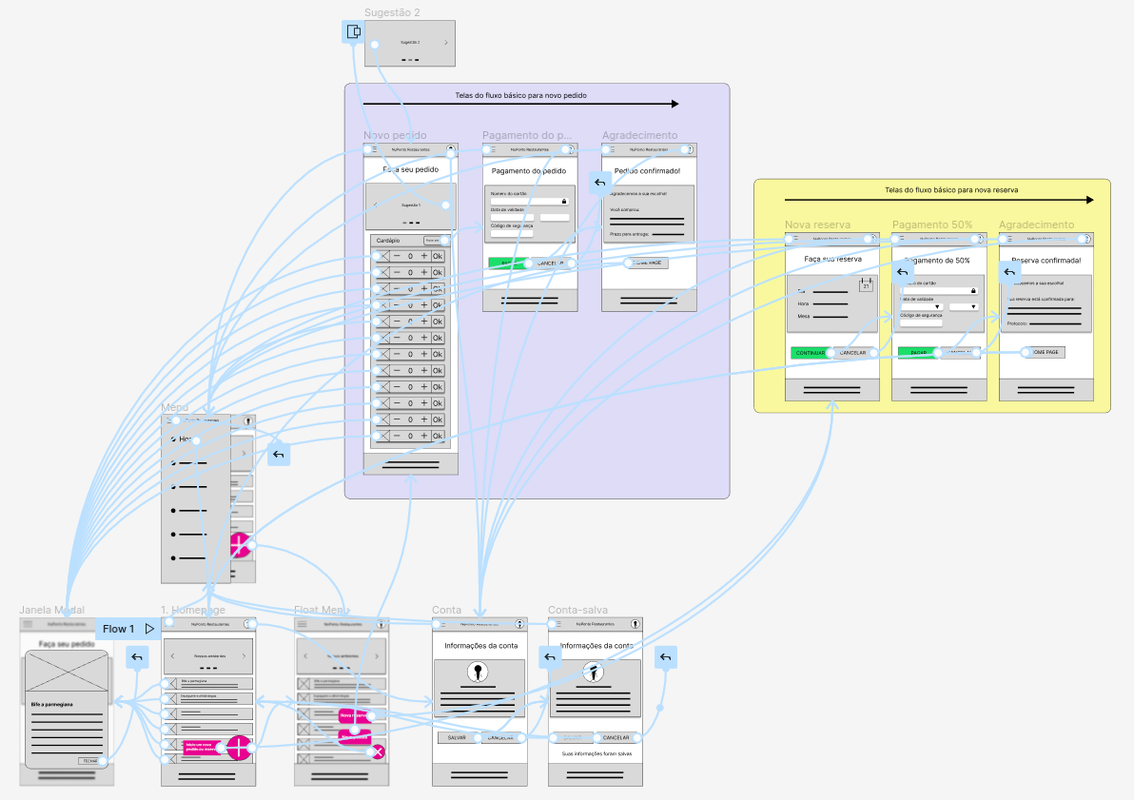
Low-fidelity prototype

Esses protótipos lo-fi permitem simular o fluxo básico de usuário para novo pedido ou nova reserva de mesa. Link dos protótipos funcionais aqui.
Estudo de usabilidade: descobertas (findings)
Conduzi o estudo de usabilidade em dois dias, promovendo questões sobre usabilidade, ao mesmo tempo concedendo espaço para os usuários expressarem suas opiniões.
Round 1 findings
- O app possui aceitabilidade prática
- O design do sistema não está intuitivo o suficiente, causando para alguns usuários certas frustrações
Round 2 findings
- Usuários querem um botão de comandos em destaque para reserva/pedidos.
Detalhes do Estudo de usabilidade
(Link para os protótipos submetidos ao teste de usabilidade)
Questões de pesquisa
- Quanto tempo leva para um usuário encontrar um prato e fazer um pedido ou quanto tempo leva para reservar uma mesa?
- O que podemos aprender das etapas que os usuários seguem para encontrar um prato e fazer um pedido ou para reservar uma mesa?
- Existe alguma etapa no fluxo em que os usuários ficam travados?
- Existe algum recurso a mais que os usuários gostariam de acrescentar ao app?
- Os usuários acham fácil ou difícil utilizar o app?
Participantes
- Os participantes são pessoas que frequentam os estabelecimentos da NuPonto Restaurantes ou outros estabelecimentos do mesmo ramo, fazem refeições fora, ou pedem comida por apps, bem como as que buscam locais para reuniões de negócio no horário das refeições.
- Um homem, quatro mulheres, com idades entre 20 e 65 anos
Metodologia
- Estudo de usabilidade não moderado
- Local: Brasil, remoto (o estudo de usabilidade será feito nas casas dos próprios participantes).
- Data: sessões nos dias 8 e 9 de outubro.
- Cada sessão dura 45 minutos e inclui uma introdução, uma lista de tarefas e um pequeno questionário.
Temas identificados
- Utilidade: Observou-se que 4 dos 5 participantes declararam utilidade no uso do app de reservas/pedidos. Observou-se também que todos os participantes conseguiram iniciar o uso do app, o que indica que o app é fácil de ser localizado e aberto para início de uso.
- Comportamento: Observou-se que 4 dos 5 participantes conseguiram fazer um pedido e uma reserva. Observou-se ainda que 3 dos 5 participantes se comunicam de forma positiva ou com segurança durante o uso do app, indicando que o uso do app é fluido.
- Confusão: Observou-se que 2 dos 5 participantes não identificaram de imediato o botão flutuante, o que indica que é preciso dar um melhor destaque no botão flutuante, já que é de funcionalidade fundamental para iniciar uma nova reserva ou um novo pedido
Insights e alterações nos designs
Restou evidente que os usuários querem um sistema mais intuitivo, sobremaneira para localizar as funções de reserva/pedido.

Refinando o design
- Mockups
- Prototipagem Hi-fi
- Acessibilidade
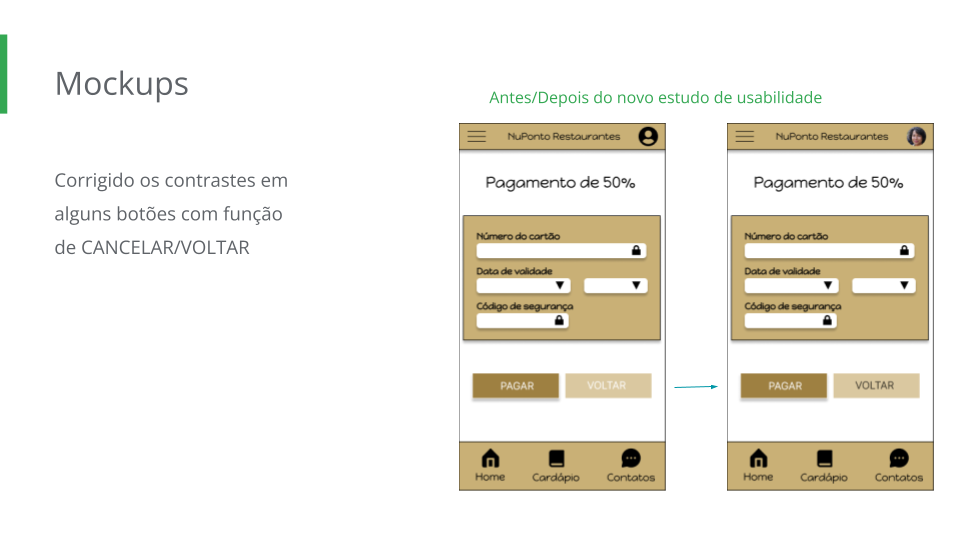
Mockups - exemplos

Conduzi um novo estudo de usabilidade com os protótipos de alta fidelidade, encontrando alguns novos pontos de melhoria:
- O cabeçalho e rodapé do app deveriam ser fixos ao fazer scroll pelos itens do cardápio, assim como o botão de ação para reserva ou novo pedido.
- Os textos dos botões de CANCELAR e VOLTAR não estão com um bom contraste
- Antes de confirmar o pedido, deve haver uma tela de confirmação do endereço para entrega
- Os itens do cardápio devem ocupar a mesma largura na tela.
Considerando os feedbacks dos usuários, foi feita alteração na home page, fixando rodapé e cabeçalho ao fazer scroll pelos itens do cardápio.
Além disso, foi acrescentado ao fluxo de usuário uma tela com confirmação do endereço para entrega do pedido e corrigi os contrastes em alguns botões com função de CANCELAR/VOLTAR

Prototipagem Hi-fi
Clique aqui para acessar os protótipos de alta fidelidade.

Considerações sobre acessibilidade
- Durante as etapas de design, tive especial cuidado com as cores dos temas, a fim de ajustar os contrastes e facilitar a leitura dos textos.
- Nas etapas de pesquisa com os usuários, técnicas para reduzir os vieses que poderiam influenciar os resultados foram utilizadas
Considerações finais
Impacto
Este projeto tem relevante impacto nos negócios do NuPonto Restaurantes, tendo em vista que é sua porta de entrada para o mundo digital, sendo uma importante ferramenta para viabilizar negócios online, sem perder de vista os espaços físicos existentes, possibilitando agendamentos para o seu uso.
O que eu aprendi
Neste projeto, aprendi sobre vieses e como evitar que influenciem as decisões de design. Aprendi sobre técnicas a importância de desenvolver empatia com os usuários que utilizarão o sistema, bem como as técnicas para criação de personas. Tive oportunidade de conhecer mais a fundo sobre como desenvolver pesquisas com usuários, além de aprimorar meus conhecimentos de técnicas e de ferramentas amplamente utilizadas no mundo do UX Design.
Próximas etapas
- Criar as telas para cadastramento de usuários, incluindo criação de novas contas (sign up) e login (sign in).
- Criar as telas referentes aos módulos de administração, como gerenciamento de usuários, controle de estoque e cadastramento de produtos (CRUD).
- Desenvolver uma versão WEB do app, em uma linguagem de programação.







