Este estudo de caso apresenta os resultados do projeto A Palavra, no qual tive o prazer de trabalhar desde o UX Design até o desenvolvimento do software em si.
A seguir, entrarei nos detalhes principais do Estudo de Caso, mas desde já ressalto que nem todo trabalho desenvolvido será aqui descrito.
Vamos lá!
Linhas gerais do projeto
O produto
Um app em formato de blog para postar resumos de pregações cristãs e com isso promover a evangelização.
A duração do projeto
O projeto foi desenvolvido ao longo de 01 semana.
O problema
Muitas pregações religiosas são feitas, mas suas valiosas lições se perdem no tempo. Além disso, muitas pessoas não podem se beneficiar dessas pregações por não estarem presentes no momento em que elas são realizadas.
O objetivo
Criar uma ferramenta voltada ao público de mobile, que permita não apenas apresentar um resumo das pregações, transmitindo as ideias e os ensinamentos, mas também referenciar à pregação original, como por um vídeo ou áudio, permitindo que o usuário possa consultar o material original.
Meu papel e responsabilidades
UX designer e Developer, responsável por wireframing, prototipação, designs em geral e desenvolvimento da ferramenta web.
Iniciando o Design
- Wireframe à mão
- Mockups
- Iterações sobre os Mockups
Wireframes à mão
Desenvolvi uma versão inicial à mão, para ter uma ideia geral de como o design iria começar e para onde poderia evoluir. Como o foco do projeto é o público que acessa via mobile, fiz um layout inicial vertical pensando em acesso via smartphone.

Cores

Mockups

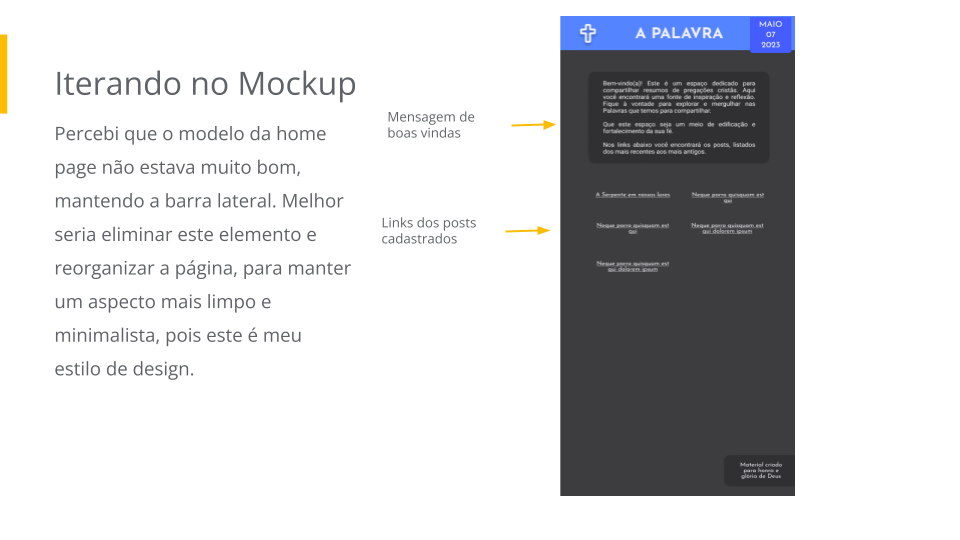
Refinando o design
- Iterando sobre os Mockups
Melhorias
Desenvolvimento
Para etapa de desenvolvimento do software, utilizei
ReactJS, Typescript, Gatsby e GitHub. Também usei Gimp para
edição de algumas imagens. O Deploy foi feito no Gatsby Cloud.
Clique aqui para acessar.
Considerações sobre acessibilidade
Durante as etapas de design, tive especial cuidado com as cores dos temas, a fim de ajustar os contrastes e facilitar a leitura dos textos principais, ressalvadas algumas anotações que propositalmente estão com menor contraste, como é o caso da informação sobre quem desenvolveu e quem mantém o projeto, pois se trata de informação secundária e o foco está no projeto e no seu conteúdo.
Nas etapas de pesquisa com os usuários, técnicas para reduzir os vieses que poderiam influenciar os resultados foram utilizadas
Considerações finais
Impacto
Penso que este projeto tenha um impacto positivo para a comunidade e público alvo ao qual se destina, pois é potencialmente uma fonte de pesquisa, reflexão e inspiração.
Neste projeto, conheci um pouco mais sobre o Design System da Apple e cheguei a utilizar a sua especificação de cores. Também aprendi sobre o Gatsby, pois foi o primeiro projeto que desenvolvi com este framework e achei incrível! Fiquei muito feliz com o resultado de design e também com o sistema que já está online. Também aprendi sobre o Whisper (da OpenAI), que estou usando para extrair o texto das pregações originais e a partir dele escrever o post que vai para o site.
Próximas etapas
- Elaborar um estudo de usabilidade com usuários, a fim de colher feedbacks para melhoria de UX e também de funcionalidades.
- Implementar os resultados do estudo de usabilidade.
- Divulgar o app para o grande público.