
Aqui vou expor alguns detalhes deste projeto que foi o desenvolvimento de meu portfolio profissional, incluindo a criação deste blog sobre tecnologia e inovação

Este projeto foi criado durante a minha Certificação Google Ux Design. Um dos trabalhos requeridos
foi a criação de um portfolio, recomendando-se a utilização de sistemas de criação de páginas como Wix,
mas eu preferi colocar a mão na massa e fazer tudo em Python e Django para o backend e usando CSS, HMTL e Javascript
para o FrontEnd.
A seguir, algumas curiosidades e soluções de código que achei interessante registrar.
Tema: cores e fonts
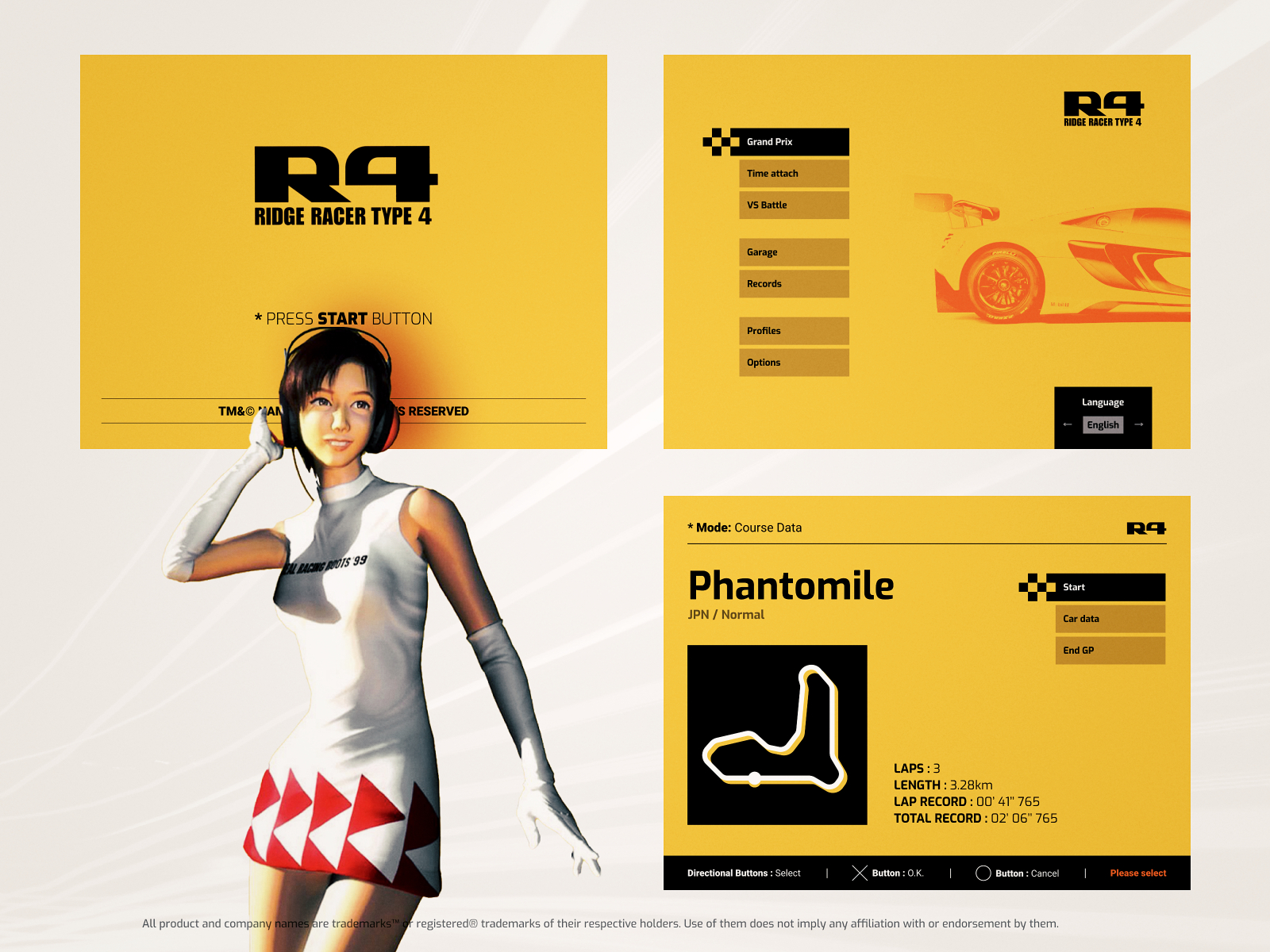
Minha inspiração para este projeto foi o tema do Ridge Racer Type 4, um game das antigas, com design muito bonito,
abusando do amarelo e do preto. Algumas imagens que usei de referência:


O dilema da gravata

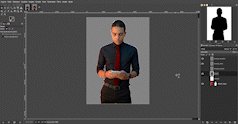
A cor original da gravata é cinza, mas eu não queria que em todas as fotos a gravata tivesse a mesma cor sem graça...
então tingi digitalmente utilizando o excelente Gimp, que
inclusive foi utilizado ao longo de todo o projeto para edição de várias imagens e ícones.
Logo
Para o logo, utilizei uma estilização do meu próprio nome, simulando traços de pincel. Para criar o estilo, usei uma
ferramenta online chamada Tailorbrands. Editei o resultado
no Gimp, acrescentando alguns elementos.
Depois vetorizei a imagem com outra ferramenta online chamada Aspose.
Favicon
Foi também com o Gimp que eu criei o Favicon do site, usando a mesma foto acima (do dilema da gravata) para
criar uma silhueta nas cores do tema do site.
![]()
O conteúdo detalhado do About
No conteúdo About ("Um pouco mais sobre mim"), após clicar no botão "Saiba mais" um conteúdo mais detalhado é apresentado, com uma quantidade maior de texto. Isso fazia com que o usuário tivesse que rolar a página de volta ao início do conteúdo About para começar a ler novamente o novo texto. Para melhorar a experiência do usuário, criei um código javascript que automaticamente rola a página para o início do novo texto que dinamicamente é colocado na página. Repeti essa solução para a seção de prêmios/reconhecimentos e publicações científicas.
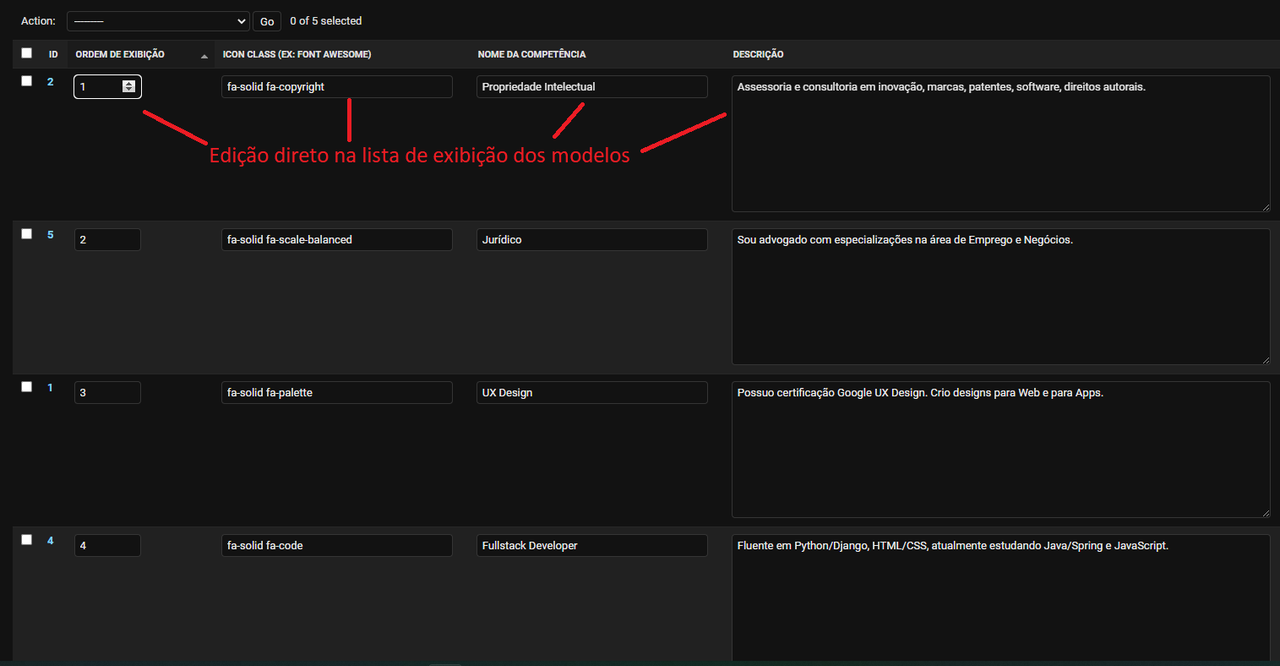
Models do Django para evitar alteração no código fonte
Criei diversos modelos (Model.models) para que a edição do conteúdo do site pudesse ser modificada sem necessidade de
alterar o código fonte da página. Por exemplo: para criar uma nova competência
profissional ou uma nova experiência de trabalho, basta criar um novo objeto correspondente na página de
Administração que cuidará de salvar o objeto no banco de dados e o site buscará os objetos no banco para serem
automaticamente exibidos no site. Também otimizei algumas funções do Admin do Django para facilitar a
personalização do conteúdo do site e como este é exibido. Por exemplo, criei um atributo "index_order" no
modelo referente às competências profissionais e ao alterar o conteúdo deste atributo, a posição do objeto na página
é modificada, de forma que se torna possível escolher a posição de cada um desses elementos do site diretamente no
Admin. Além disso, alterei o Admin para permitir edição de certos campos diretamente na ListView dos models.

Alternância de classes no HTML para influenciar o CSS dinamicamente, sem JavaSript
Na linha do tempo das minhas experiências profissionais, eu queria que cada bloco ficasse de um lado da linha do
tempo, conforme imagem abaixo:

Consegui fazer isso de forma muito interessante e rápida sem usar JavaScript, alterando dinamicamente a classe dos elementos de acordo com a ordem de listagem. O primeiro elemento a ser exibido vai para o lado esquerdo, o segundo vai para o lado direito, o terceiro novamente para o lado esquerdo e assim sucessivamente. Não queria que a lógica disso estivesse na view, pois não é uma regra de negócio, mas sim uma mera regra para exibição dos itens na tela. Por isso tinha que ficar no template. Sendo assim, utilizei o template tag 'cycle' do Django, que é uma solução muito elegante para este caso. Veja a documentação do 'cycle' aqui. Utilizei o mesmo princípio de alteração dinâmica de HTML por meio de template tags do Django em outros trechos do código, como por exemplo para criar IDs dinâmicas para as janelas modais na seção de portfolio.
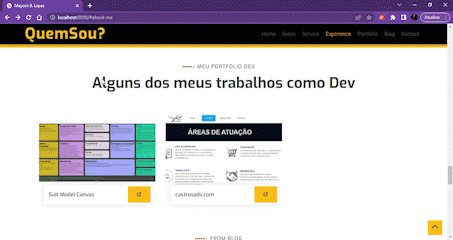
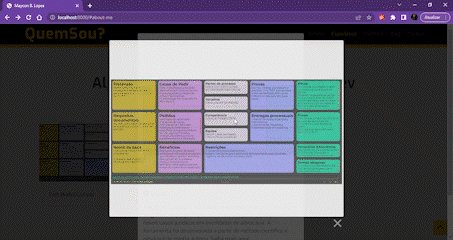
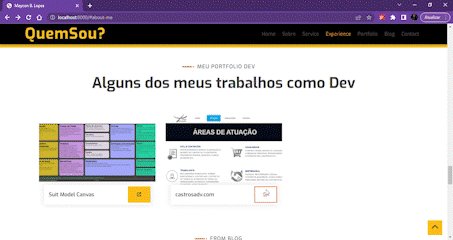
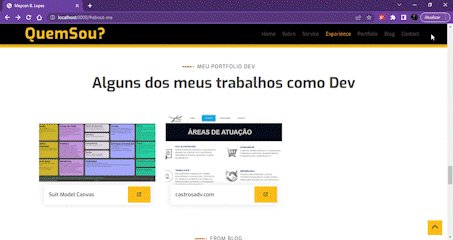
Sobre as janelas modais
As janelas modais são aquelas que exibem conteúdos novos dentro da página atual, ou seja, sem abrir uma nova página.
Eu usei bastante deste recurso no Portfolio:

Para saber mais sobre como criar janelas modais de forma muito prática, recomendo os seguintes links:
Blog
Adicionei ao projeto este blog 100% funcional. Os posts são criados diretamente no módulo Admin, com um módulo que instalei para escrita em markdown, permitindo formatação do texto.
Essas são apenas algumas curiosidades e não uma lista completa de todas as etapas do desenvolvimento deste projeto, o qual pode ser melhor entendido olhando-se o código em meu GitHub e o histórico de commits.

